Flutter应用内调试工具UME上手

组件地址
Pub 地址:
https://pub.dev/packages/flutter_ume
https://pub.flutter-io.cn/packages/flutter_ume
GitHub 地址:
https://github.com/bytedance/flutter_ume
简介
UME (读音:油米~) 是一个 Flutter 调试工具包,内部集成了丰富的调试小工具,设计UI、网络、监控、性能、logger 等,无论是研发、PM、还是 QA 均能使用。
方便PM 、设计、 QA在验收过程中,查看页面内容尺寸、颜色、对齐,反馈时提供设备信息、日志等。
方便开发者调试时查看组件信息、组件渲染树、快速CodeReview、性能表现、查看内存、CPU信息等。

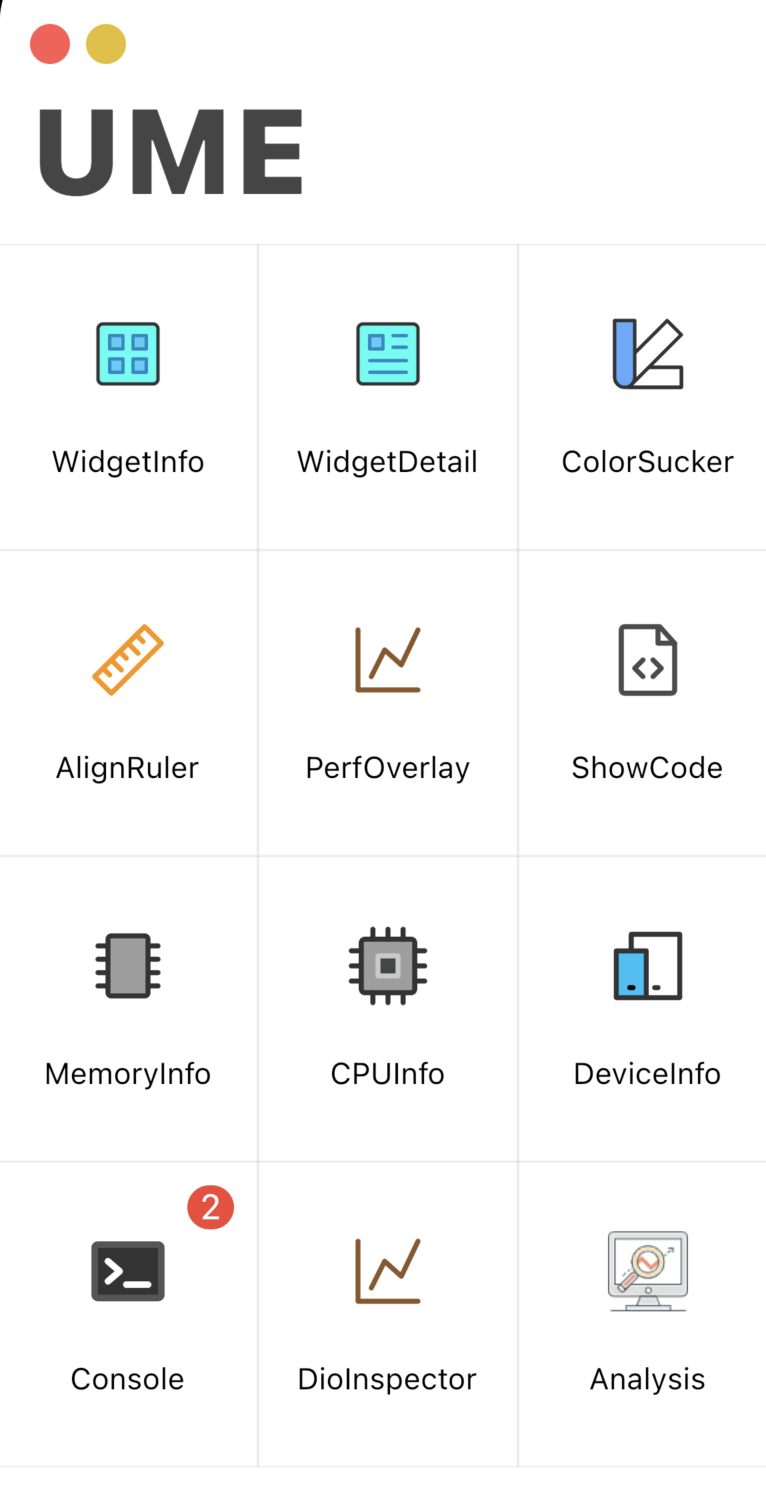
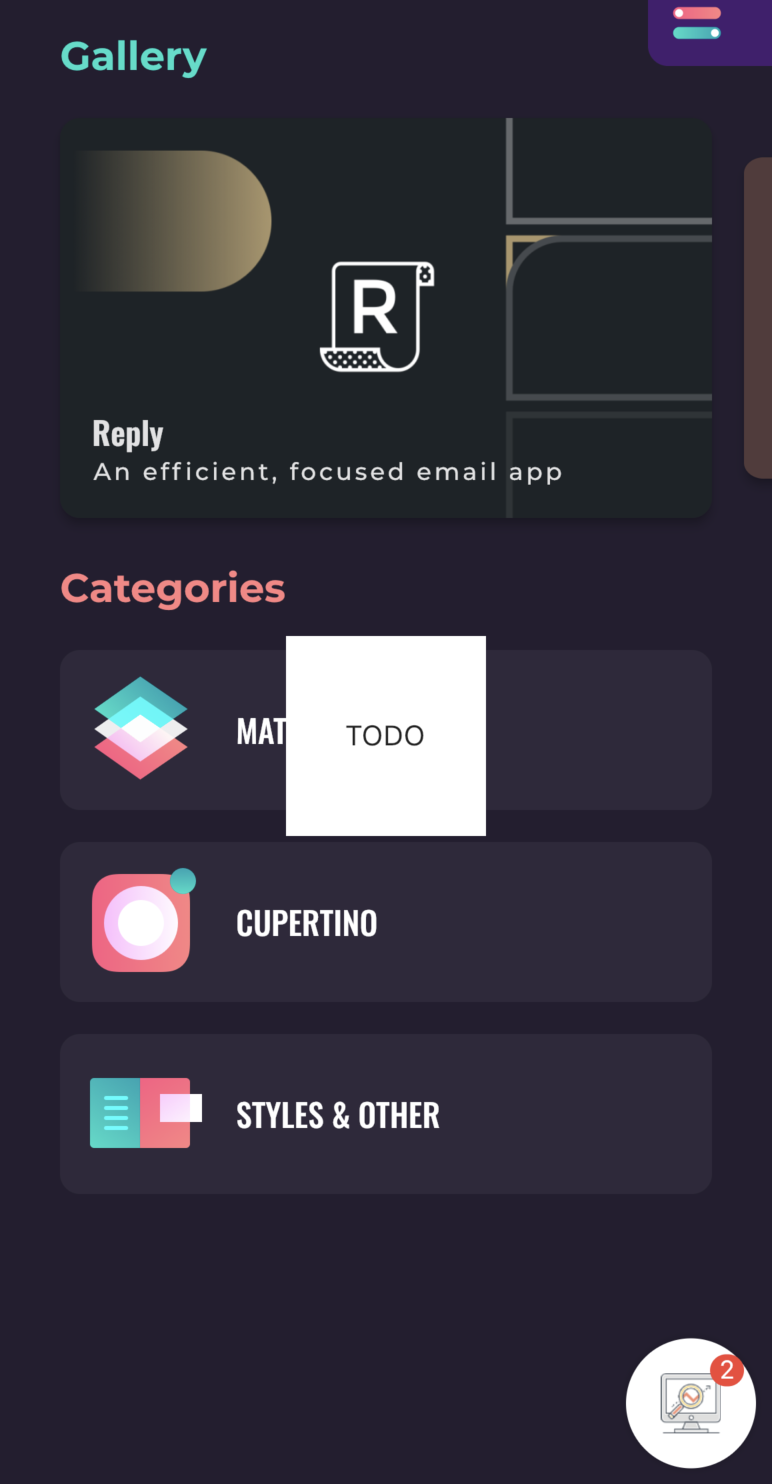
模块
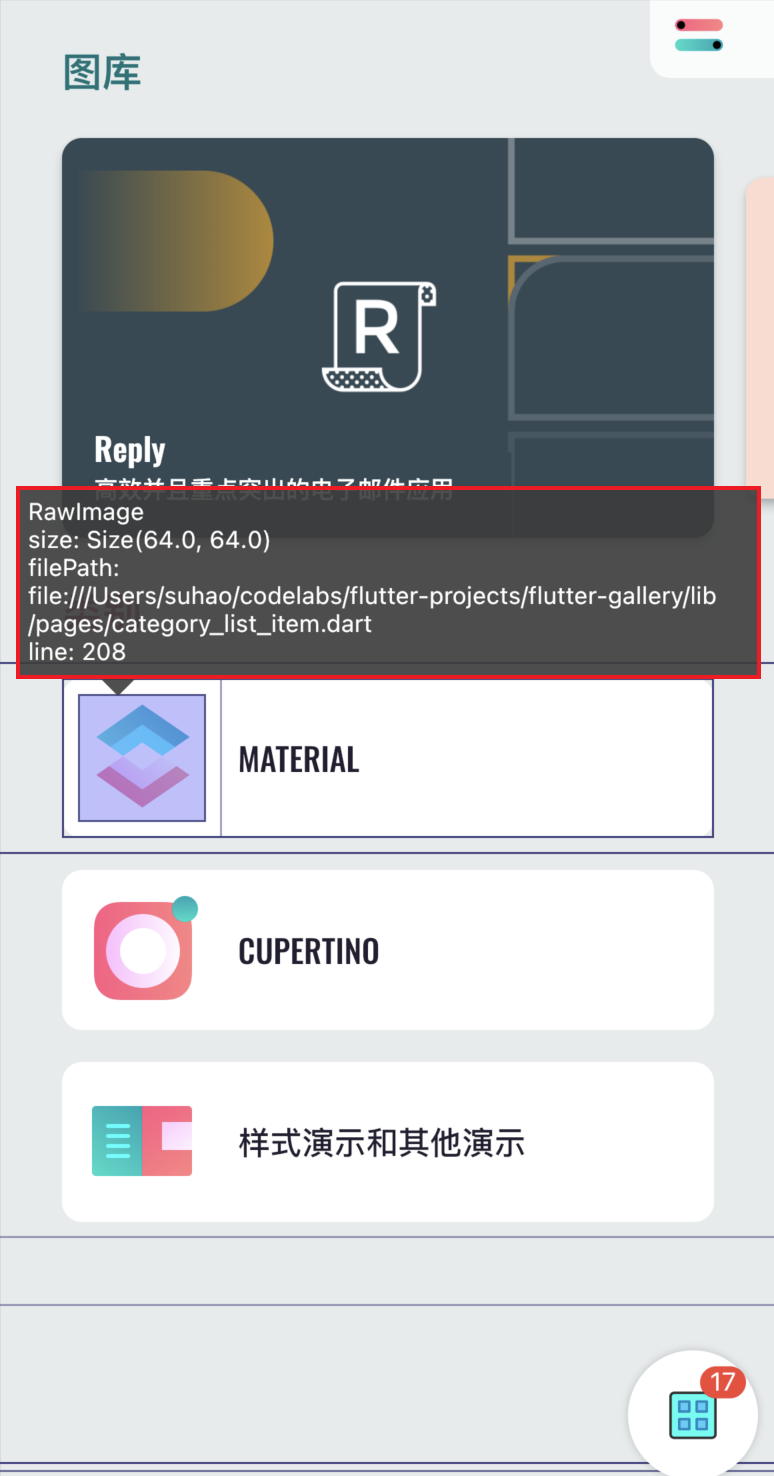
WidgetInfo
查看当前选中 widget 的名称、尺寸、源码路径及所在行

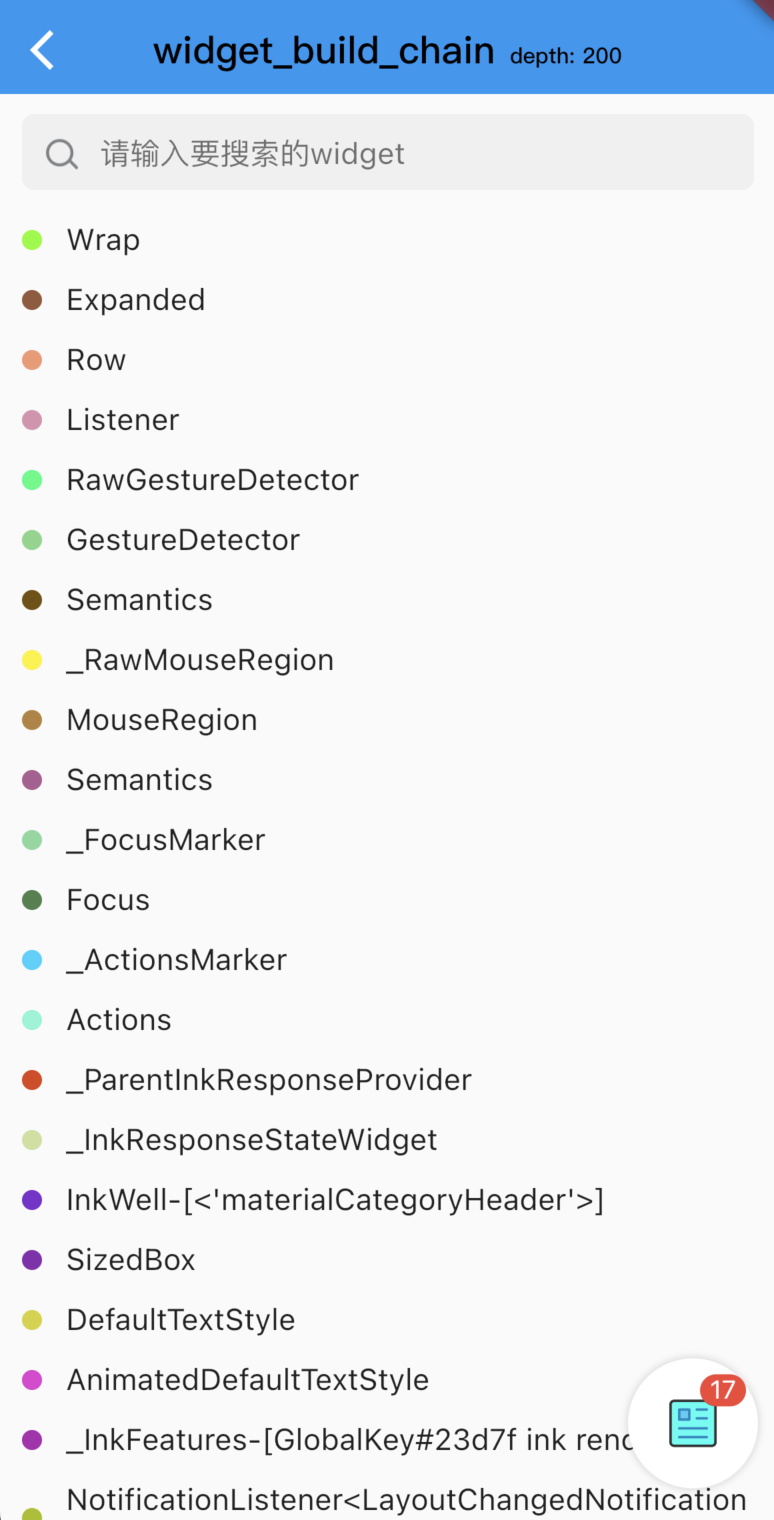
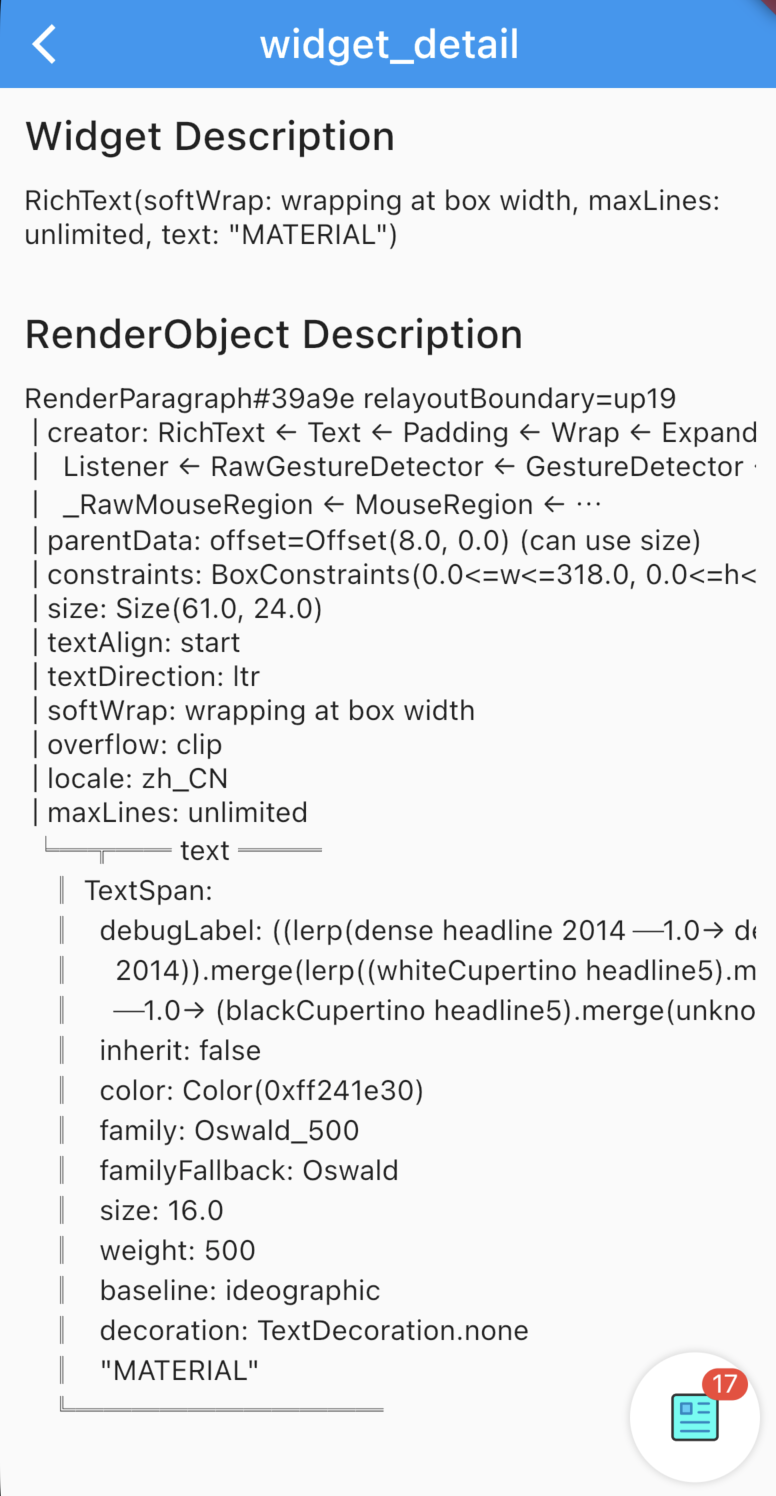
WidgetDetail
查看当前选中 widget 的树层级,以及它 renderObject 的详细 build 链


ColorSucker
查看到当前页面任何像素的颜色,方便调试 UI。

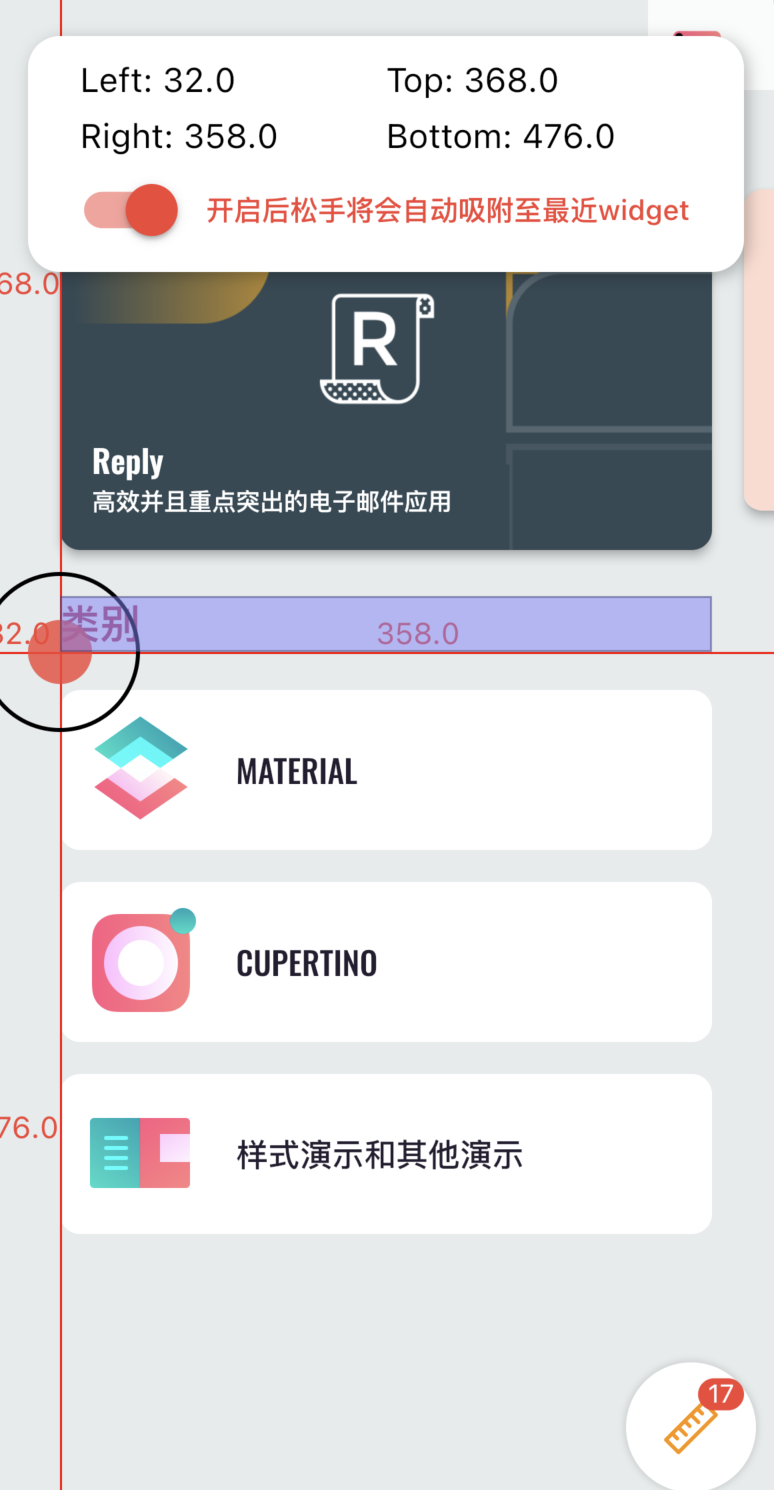
AlignRuler
测量当前 widget 所在屏幕的一个坐标位置,开启吸附开关后可以自动吸附最近 widget。

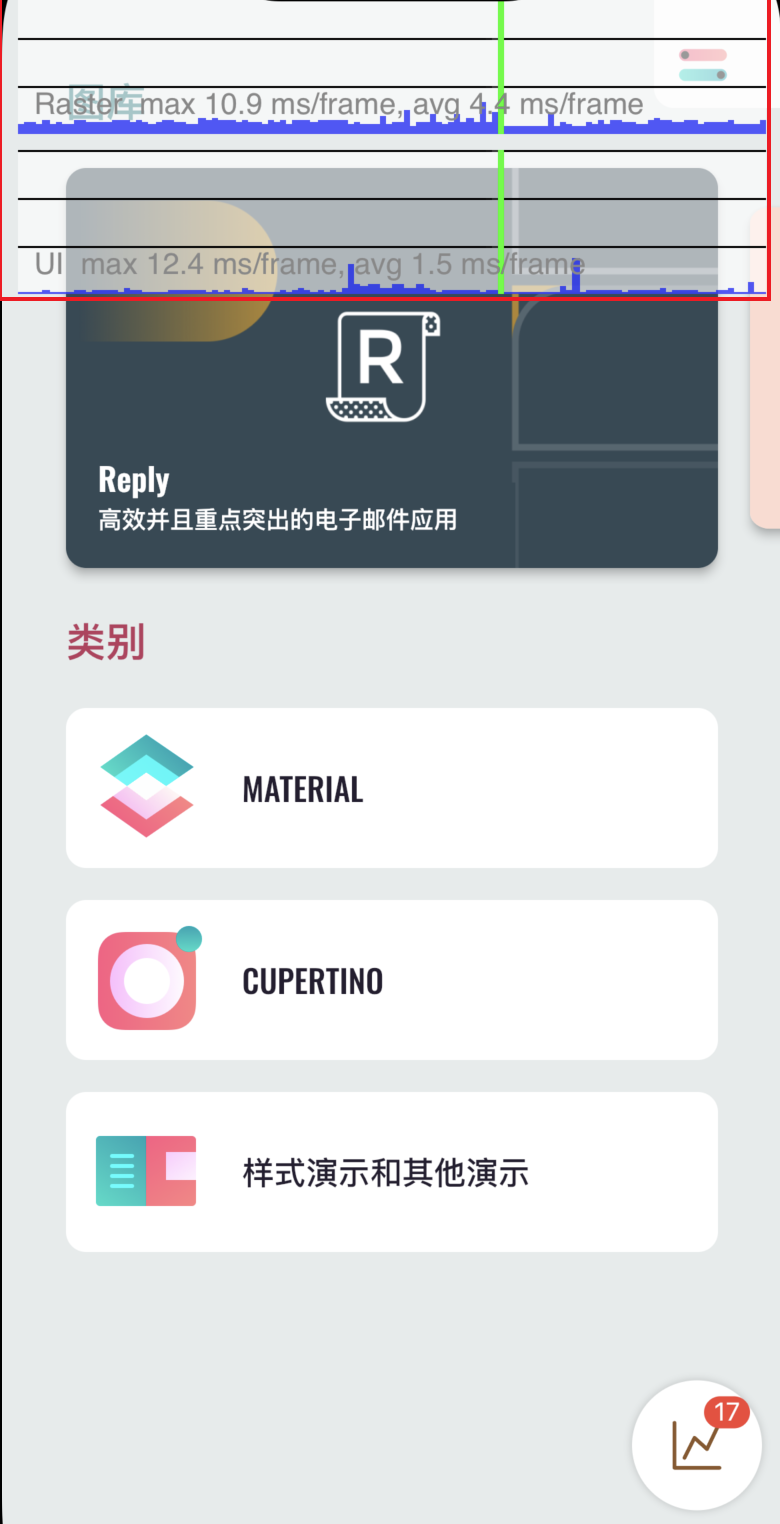
PerfOverlay
性能图层,raster 线程的性能情况在上面,UI 线程显示在下面。垂直的绿色条条代表的是当前帧。
更多内容请参考 Flutter官方-性能分析

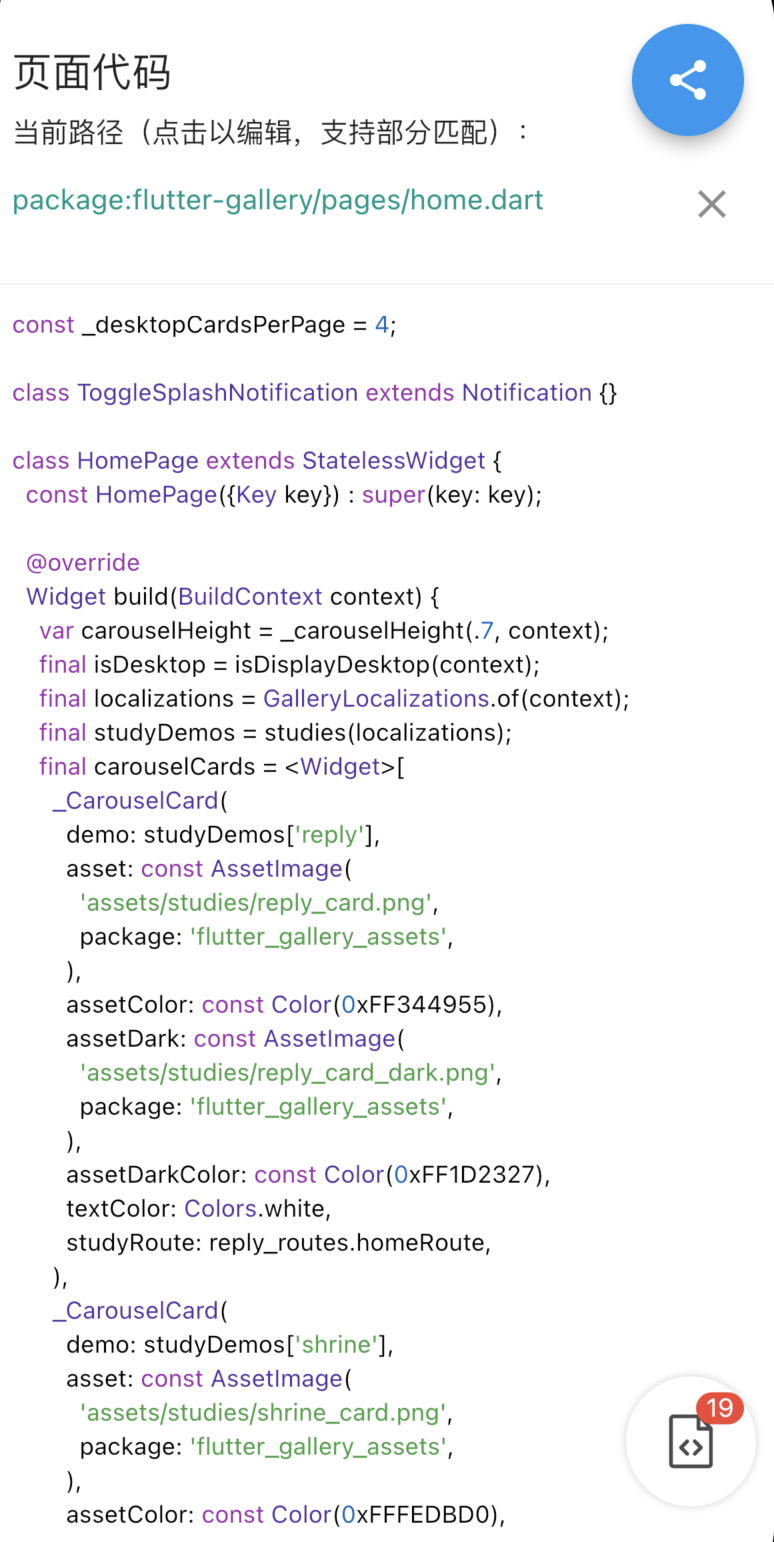
ShowCode
查看到当前页面的页面代码。

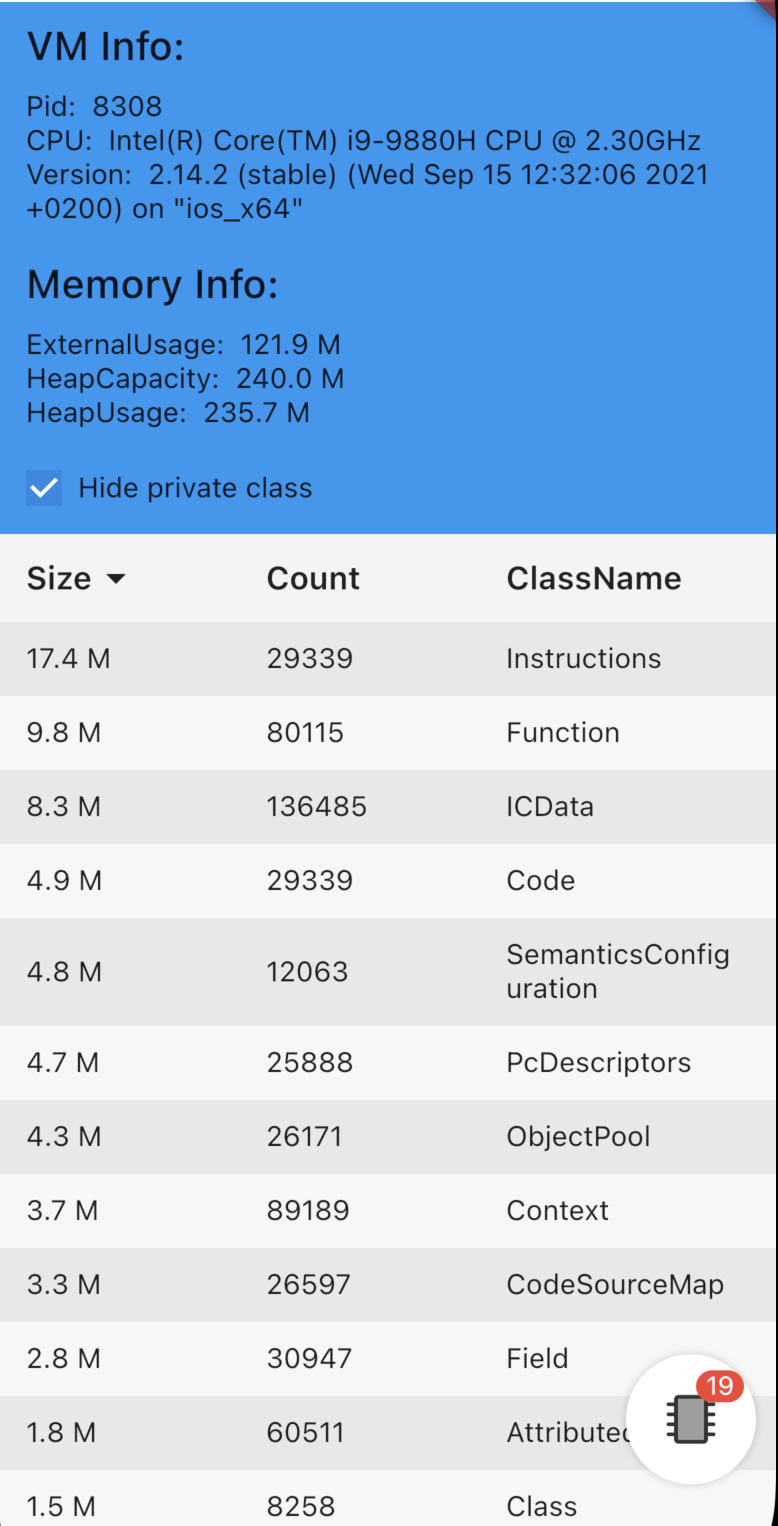
MemoryInfo
查看当前Dart VM 对象所占用情况。

CPUInfo
查看当前Dart VM 对象所占用情况。

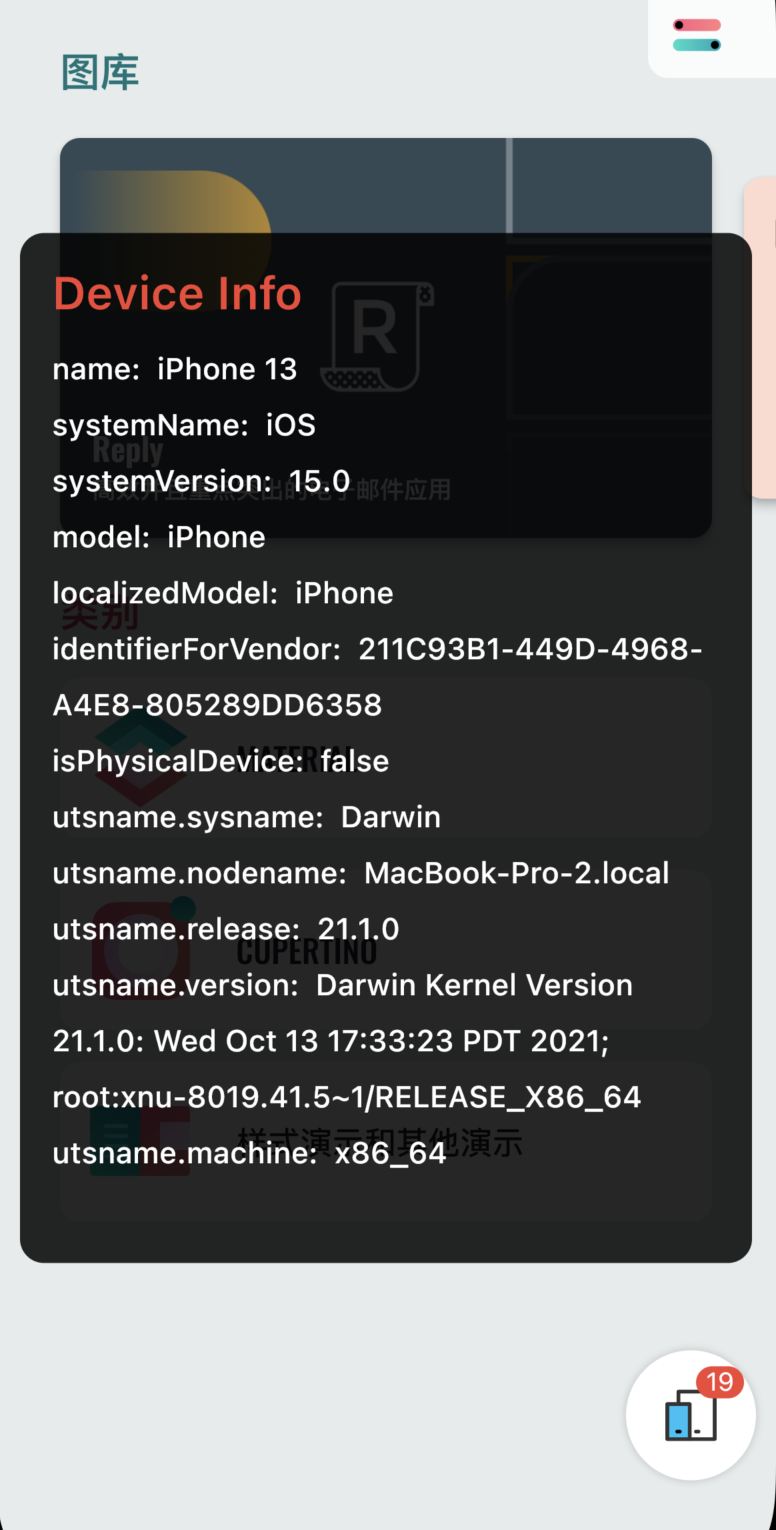
DeviceInfo
查看当前设备具体信息,名称、系统版本、是否真实设备、内核版本。

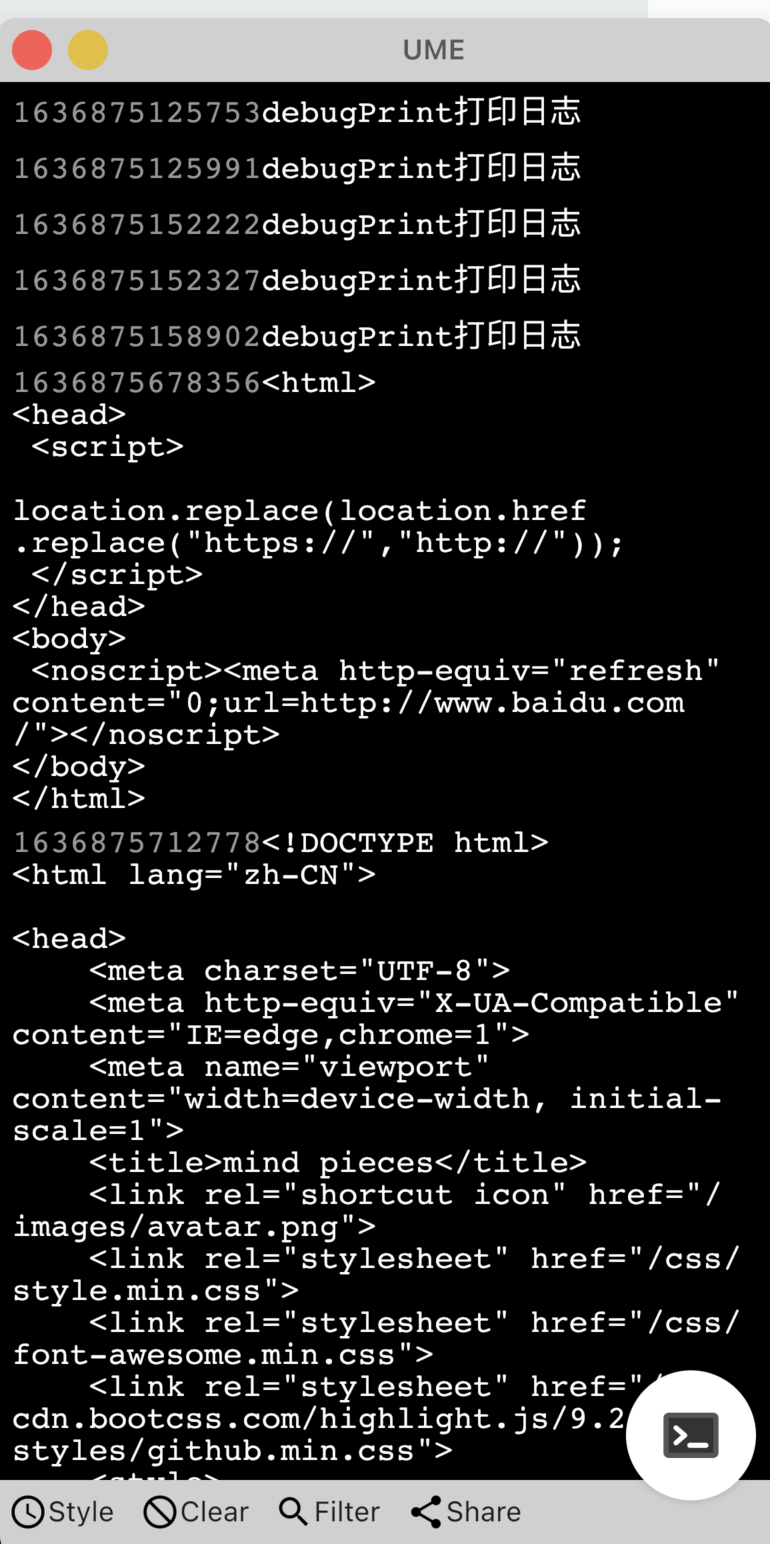
Console
展示使用 debugPrint 函数打印的日志。

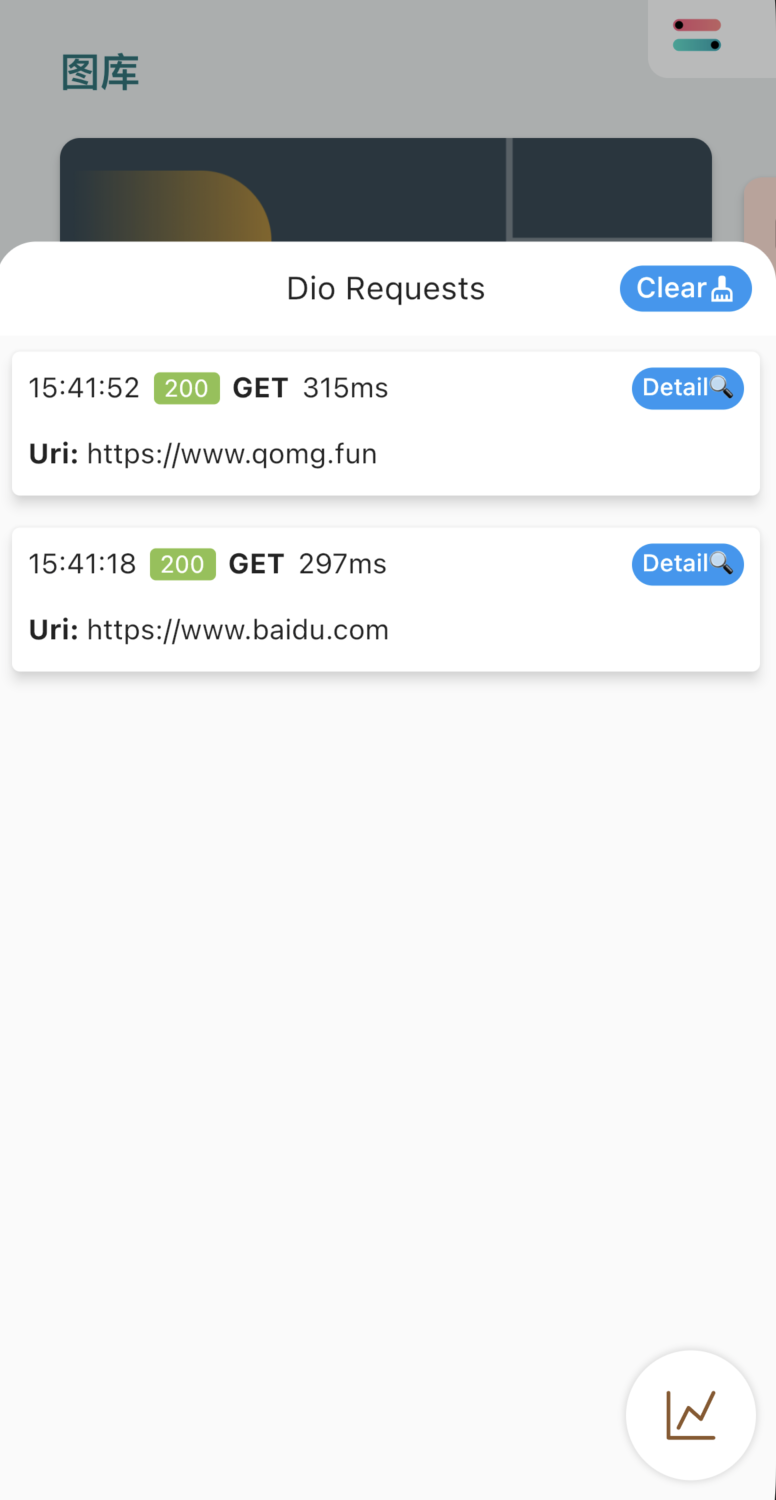
DioInspector
查看 dio 网络请求的日志。

自研组件

总结
TODO